In the ever-evolving landscape of web design, SVG icons have become a cornerstone in creating visually engaging and responsive user interfaces. If you’ve found yourself pondering the question, “What are SVG icons?” this exploration aims to demystify the concept and shed light on the unique attributes that make SVG icons an integral part of modern design.
Contents
Understanding SVG Icons
Scalable Vector Graphics Unleashed
SVG, short for Scalable Vector Graphics, represents a file format that utilizes XML-based vector images. What sets SVG icons apart is their ability to scale seamlessly without compromising image quality. This scalability makes them a preferred choice for designers seeking graphics that look sharp and clear across a variety of screen sizes and resolutions.
XML Markup for Precision
At the heart of SVG icons lies XML markup, a versatile language that defines the structure and attributes of the graphic. The use of XML provides a readable and easily modifiable codebase, allowing designers to have precise control over the intricacies of each icon.
Anatomy of SVG Icons
Elements and Attributes
SVG icons consist of different elements, each serving a specific purpose in crafting the visual. These elements, coupled with attributes, define the icon’s appearance, such as colors, shapes, and sizes. The modular nature of SVG code allows for a highly customizable and adaptable design.

Paths and Shapes
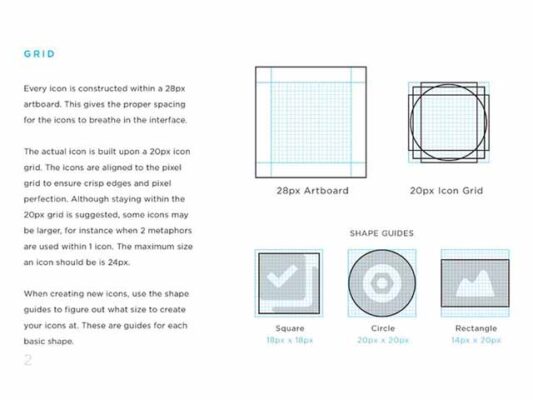
The path element in SVG icons defines the outline of the graphic. This allows designers to create intricate shapes, from basic geometric forms to complex custom designs. The flexibility offered by paths empowers designers to express their creativity with precision.

Integration into Design
Seamless Web Integration
SVG icons seamlessly integrate into web design, offering numerous advantages. Their scalability ensures a consistent visual experience across devices, making them an excellent choice for responsive design. The direct embedding of SVG code into HTML makes their integration straightforward for developers.
Styling with CSS
Cascading Style Sheets (CSS) play a significant role in styling SVG icons. Designers can apply CSS rules to modify the appearance of SVG elements, ensuring a cohesive visual language within the overall design of a website. This flexibility allows for the creation of visually appealing interfaces.
Crafting and Customizing SVG Icons
Manual Creation
Crafting SVG icons manually involves working directly with the XML code. This hands-on approach provides designers with full control over the design details, allowing for a bespoke and precisely tailored visual. Text editors or specialized SVG editors are commonly used for this purpose.

Graphic Design Software
Designers can also create SVG icons using graphic design software such as Adobe Illustrator or Inkscape. These tools offer a visual interface that simplifies the design process, allowing designers to create intricate visuals before exporting them as SVG files.

Advantages of SVG Icons
Infinite Scalability
The standout feature of SVG icons is their infinite scalability. Whether viewed on a large desktop screen or a small mobile device, SVG icons maintain crispness and clarity, ensuring a seamless visual experience.
Accessibility and Interactivity
SVG icons inherently support accessibility features, allowing designers to include text elements for enhanced understanding. Additionally, SVG icons can be made interactive using JavaScript, adding a layer of dynamic engagement to user interfaces.
Real-World Applications
Iconography in User Interfaces
SVG icons find widespread use in user interfaces, contributing to intuitive navigation and interaction. From menu icons to interactive buttons, SVG icons enhance the overall user experience with a visually rich and responsive touch.

Responsive Design Excellence
Given their adaptability, SVG icons shine in responsive design. They effortlessly scale to fit various screen sizes and resolutions, aligning with the principles of creating interfaces that are fluid and responsive.

In conclusion, SVG icons stand as versatile tools that bridge the gap between aesthetics and functionality in modern design. Their scalability, adaptability, and customizable nature make them a go-to choice for designers and developers alike. As we navigate the landscape of web design, understanding the intricacies of SVG icons becomes paramount, unlocking a realm of creative possibilities for crafting visually stunning and responsive user interfaces.
Thank you for taking the time to engage with this content, and I trust it has been a worthwhile journey of discovery. For those eager to delve deeper, I encourage you to explore the following articles, which offer additional perspectives and insights. Happy reading and continued success in your endeavors!
A Comprehensive Exploration of What SVG Graphics Are
A Comprehensive Guide on How to Upload SVG Files into the Cricut App from Your iPhone
A Comprehensive Guide on How to Create and Sell SVG Files on Etsy
